
この記事はWordPressのおすすめプラグインTinyMCE Advancedの内容について記載してきます。
WordPressで絶対インストールしておきたいプラグインのひとつです。
TinyMCE Advancedって何ができるの?
WordPressの記事を書く場合、2種類のどちらかで記事を書くことができます。
その2つとは『ビジュアル』と『テキスト』から書き方のモードを選ぶことが出来ます。
『ビジュアル』の場合はそのまま内容を書いていくだけでいいのですが、デフォルトのままだと文字のサイズを変えたり、色をつけたりするのも一苦労です。
そんなめんどくさくなってしまう部分をカスタマイズしてボタンひとつで解決するための拡張機能のプログラムです。
まずはデフォルトのビジュアルモードのボタンです。

Quicktagsは別のAddQuicktagというプラグインのものですので通常はありません。
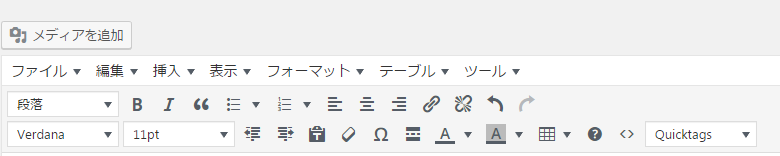
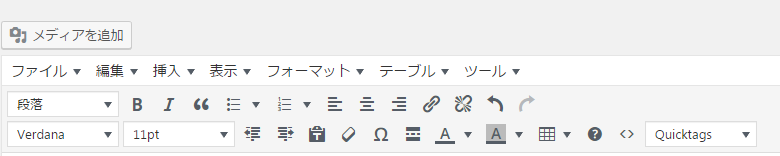
こちらはTinyMCE Advanced利用中の私のボタンです。

ボタンの数がなんか増えてますよね。
シンプルに使うものだけを出しているので、他の方と比べると少ないかもしれません。
が、設定を変えれば後からでもボタンの追加は自由なのもまた使い勝手が良いです。
TinyMCE Advancedをインストールする
インストールはプラグインは大体同じなので慣れたら楽です。

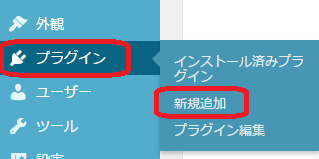
プラグインの新規追加をクリックします。

右側のほうのキーワードの部分にインストールしたい、検索したいプラグイン名を入力します。
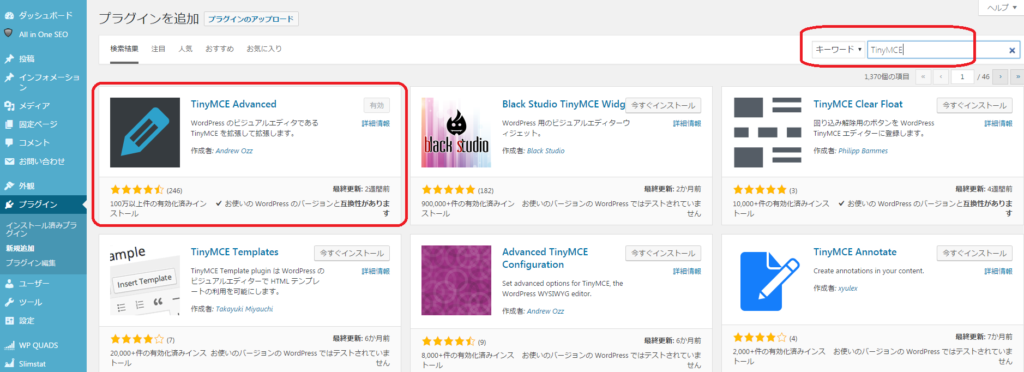
今回はTinyMCE Advencedというプラグイン名なので、TinyMCEで検索してます。
私はすでにインストール済みなので有効というボタンになってますが、未インストールの場合は
他のプラグイン同様、今すくインストールと表記されています。
インストール後は今すぐ有効化を選択してインストール自体は終了です。
TinyMCE Advanced設定画面
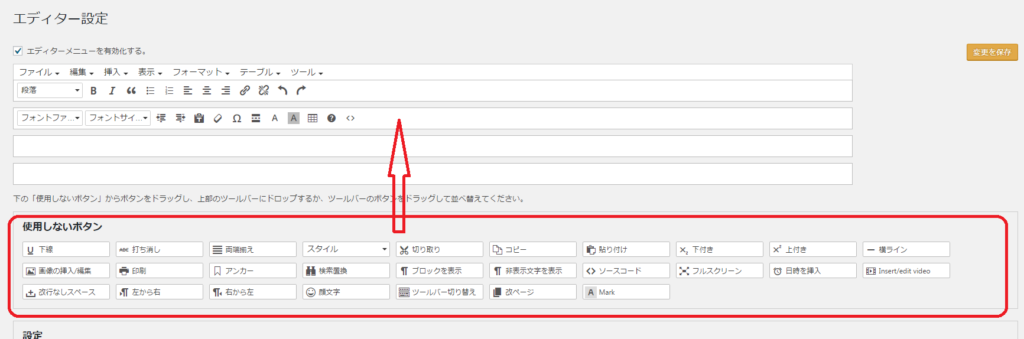
ボタンの意味を理解してしまえば後は好きな様に配置するだけです。

TinyMCE Advancedのエディター画面を開いて、使用しないボタンの中から使用したいものを上にドラッグするだけ。
ボタンの並び順もカスタマイズできますので、自分が使いやすいように配置できます。

一例として、私の場合は下の段をいじってますね。
左の2つは文字に関するところ。Verdanaのところがフォント、11ptが文字のサイズですね。
あと利用するのは、Aのところ。左が文字の色の変更、右が文字のところに色をつける。
一番右端のQuicktagsはAddQuicktagというプラグインを利用して見出しをボタン化しているので配置しています。
使ってるボタンの数が少ないので私は非常にシンプルです。
是非自分に合った、必要なボタンを作成して作業効率をアップしていきましょう。