こちらの記事は『Add Quicktag』の記事です。
このプラグインを使用することによって記事自体をスムーズに書いていくことができます。
Add Quicktagは何ができる?
Add Quicktagは記事を書く効率がアップできるプラグインなのですが、これだけですと使用していない人からするとなんで効率アップするの?ですよね。
すごいザックリの説明ですが、htmlコードを登録しておいてボタンひとつで呼び出せるプラグインです。
インストールしたら有効にしよう
いつものプラグイン同様にインストールしていきます。
管理画面のプラグインでキーワードのところに『Add Quicktag』と入力します。

画面の様に表示が出たら、今すぐインストールをクリックします。
(私はすでにインストール済みなので有効となっていますがその位置に表示されています。)

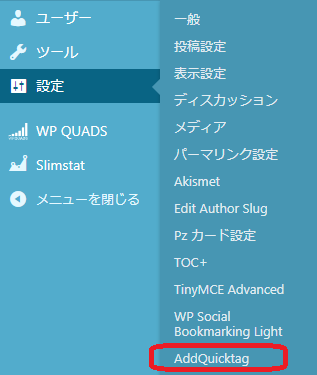
管理画面の設定でAdd Quicktagの表示が出ていればインストールは完了です。
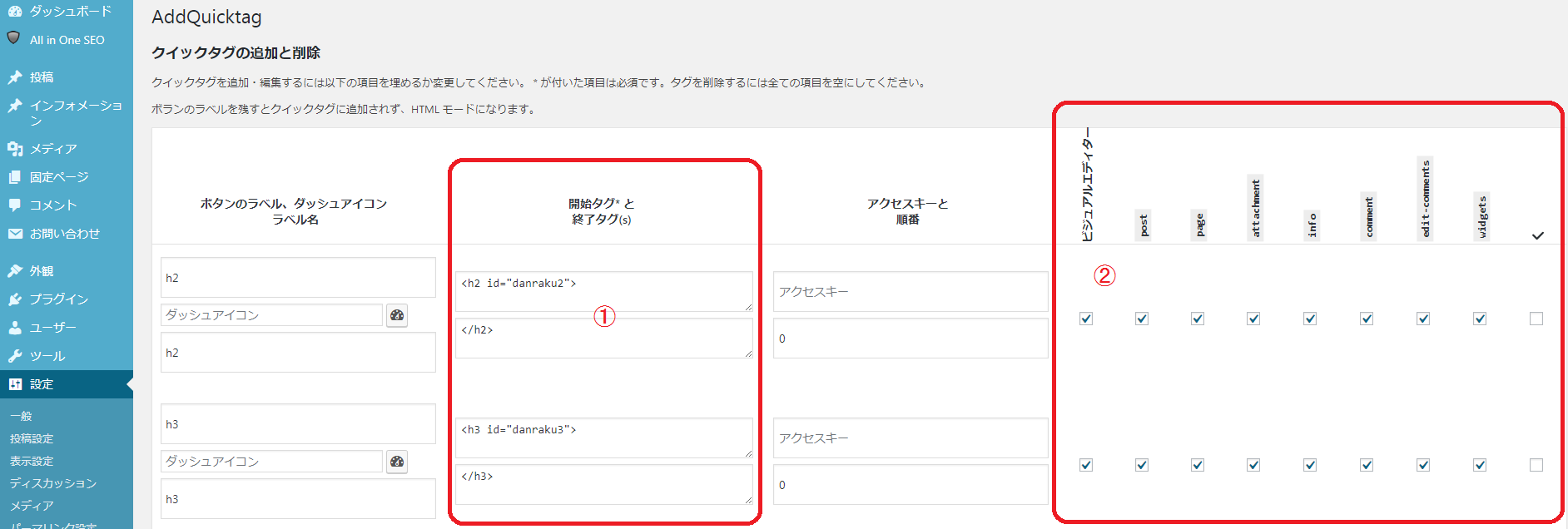
基本設定画面の最低限設定するのは2箇所
登録することにより記事作成の効率が大幅にアップします。
あなたが必要なhtmlコードを登録していきましょう。

最低限入力が必要なのは①の『開始タグと終了タグ』と②のどのページで有効にするかの2箇所です。
見出しはブログでは重要です。区切りとしてSEO的構成として、見た目も重要な部分です。
また会話風な表現をしたい場合などにコード登録をしておくと簡単に作成もできます。
Aさん
Speechbubbleのプラグインをインストールするとできるよ。
Bさん
ちょっと設定が必要だからまた別の機会にね!
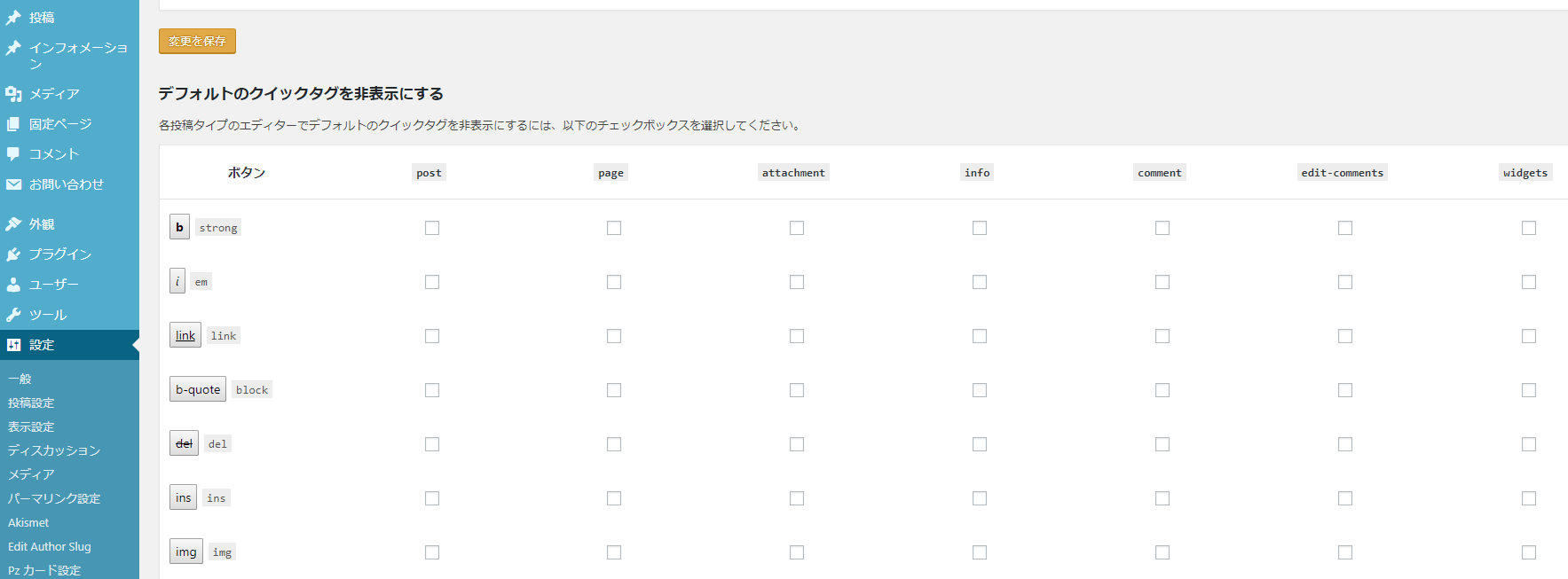
標準ボタンの設定

下のほうには標準のボタンの表示設定もあります。
使わないものは非表示にすることもできます。